Erstmal schauen wir uns einen Beispiel an, zudem was ich vorhabe.
Normalerweise weisen wir das Hintergrundbild in der CSS dem body bzw html zu.
Idealerweise bei großen Bildern so, dass der gesamte Screen voll ausgefüllt ist.
Wenn wir aber mehrere Bilder hintereinander haben wollen, die mitscrollen?
Und vor allem so, dass wir diese nach Lust und Laune auch wieder austauschen können.
Wir laden unsere Bilder ersteinmal hoch (ich mache das auf Picassa Webalben) und kopieren uns den jeweiligen Pfad.
Ich werde drei Bilder verwenden (Maße: 1280x800 Pixel)
Als aller erstes setzen wir wie im diesem Tutorial unser Hintergrundbild im body.
Müssen wir zwar nicht, aber um sicher zu gehen, dass immer ein Bild vorhanden ist.
Ich nehme das erste Bild, dass ich unten in der Box verwende.
Jetzt wird es etwas seltsam, denn wir verwenden für unsere Bilder einen ganz normalen div, den wir in die HTML selber reinschreiben/kopieren.
Dieser wird auf "position:absolute" gesetzt.
Darin befinden sich unsere Bilder, ebenfalls in jeweils einen div.
Jedoch nicht wie üblich im img-tag, sondern als Hintergrundbild des divs.
Zur Verdeutlichung:
<div id="bg-box"> /* Masterbox */
<div id="bg-01"></div> /* Erstes Bild */
<div id="bg-02"></div> /* Zweites Bild */
<div id="bg-03"></div> /* Drittes Bild */
</div>
Und hier unsere CSS:
#bg-box {
top:0;
position:absolute;
width: 100%;
height: 100%;
z-index:-1;} /* ganz wichtig den z-index negativ zu setzen! */
#bg-01 {
background: #000 url(Pfad zu 01.jpg) no-repeat center center fixed;
background-size: cover;
margin: 0;
padding: 0;
width: 100%;
height: 100%;}
#bg-02 {
background: #000 url(Pfad zu 02.jpg) no-repeat center center fixed;
background-size: cover;
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#bg-03 {background: #000 url(Pfad zu 03.jpg) no-repeat center center fixed;
background-size: cover;
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
Jetzt können wir direkt in unsere HTML hinein gehen.
(Dashboard>>Vorlage>>HTML bearbeiten)
Als aller erstes die CSS-Anweisung kopieren.
Wohin ist nicht so wichtig. Hauptsache Ihr findet sie wieder falls Ihr die umschreiben/löschen/whatever wollt.
Die HTML-Anweisung, also diese:
<div id="bg-box">
<div id="bg-01"></div>
<div id="bg-02"></div>
<div id="bg-03"></div>
</div>
kopieren wir genau so hinein.
Am besten direkt hinter den öffnenden body-Befehl ( <body> )
Und das war es, mehr brauchen wir nicht.
jpm
Samstag, 9. Januar 2016
Montag, 28. Dezember 2015
Externen Downloadbereich für Blogspot-Blogger einrichten / 5
Abschließende Ergänzung :
Webspace
Webspace
Du hast jetzt 1 bzw 2 GB Webspace zur Verfügung.
Du kannst ihn natürlich nur für Downloads nutzen, oder beispielsweise auch um Dateien online zu hinterlegen. Sei es zur Sicherung, falls Du versehentlich welche vom Google-Account löscht oder falls Dein Rechner crashen sollte.
Ebenfalls lässt sich ohne große Umständen eine Startseite einrichten um ein paar Infos auf der Startseite zu plazieren.
Sogar ein kleiner WordPress-Blog ist als Startseite machbar.
Man kann also mit dem Webspace mehr machen als nur ein paar Dateien hochzuladen.
Zum Download
Dieser verhält sich je nach Browsereintstellung anders.
Bei mir startet der bei Chrome automatisch, aber bei Firefox bekomme ich die Meldung wo ich es hin laden will.
Das ist eine Sache der jeweiligen Einstellung.
htaccess
Immer wieder gibt es Probleme beim Up oder Downloaden von htaccess Dateien.
Bei FileZilla steht die Übertragungsform auf Automatisch.
Siehe unter "Übertragung>>Übertragungsform".
Ich selber hatte damit nie großartige Probleme.
Trotzdem wird empfohlen, die Übertragungsart "ASCII" zu wählen.
Bei Bedarf google mal ein bißchen. Es gibt hierzu Unmengen von Seiten.
Auf jeden Fall kann bei der Übertragung die htaccess zerstört werden.
Da hilft nur neu anlegen.
Man kann einiges mit htaccess machen und man hätte das auch anders machen können. Ich habe mich für die schnellste Variante entschieden.
Ärger mit dem Cache
Wenn Du ein paar Versuche brauchst um den Download zu realisieren, leere zwischendurch mal dein Cache.
Mich hat dieser schon einige Male veräppelt.
Alles klappte an sich, aber mein Browser hat nicht die Aktualisierung ausgespuckt.
Ist FileZilla sicher?
Auch da kann Google weiterhelfen.
Neben WinSCP (Windows) gibt es weitere Free-Clients, aber wenn Sicherheit im Vordergrund steht, solltet man sich einen kostenpflichtigen Client anschauen.
Gibt es bessere Freehoster als bplaced?
Es gibt noch einige, die ähnliche Leistungen anbieten.
Bei manchen sind bestimmte Dateiarten oder gar Downloads untersagt.
Ausserdem haben sich schon einige Freehoster verabschiedet.
Bislang ist bplaced nicht klein zu kriegen.
Wer mehr Sicherheit möchte, der muß eben ein paar Euro locker machen.
Verallgemeinern kann man da nichts, da viele Faktoren eine Rolle spielen.
Wieviel Speicherplatz, wieviele Datenbanken oder FTP-Zugänge.....
Du kannst ihn natürlich nur für Downloads nutzen, oder beispielsweise auch um Dateien online zu hinterlegen. Sei es zur Sicherung, falls Du versehentlich welche vom Google-Account löscht oder falls Dein Rechner crashen sollte.
Ebenfalls lässt sich ohne große Umständen eine Startseite einrichten um ein paar Infos auf der Startseite zu plazieren.
Sogar ein kleiner WordPress-Blog ist als Startseite machbar.
Man kann also mit dem Webspace mehr machen als nur ein paar Dateien hochzuladen.
Zum Download
Dieser verhält sich je nach Browsereintstellung anders.
Bei mir startet der bei Chrome automatisch, aber bei Firefox bekomme ich die Meldung wo ich es hin laden will.
Das ist eine Sache der jeweiligen Einstellung.
htaccess
Immer wieder gibt es Probleme beim Up oder Downloaden von htaccess Dateien.
Bei FileZilla steht die Übertragungsform auf Automatisch.
Siehe unter "Übertragung>>Übertragungsform".
Ich selber hatte damit nie großartige Probleme.
Trotzdem wird empfohlen, die Übertragungsart "ASCII" zu wählen.
Bei Bedarf google mal ein bißchen. Es gibt hierzu Unmengen von Seiten.
Auf jeden Fall kann bei der Übertragung die htaccess zerstört werden.
Da hilft nur neu anlegen.
Man kann einiges mit htaccess machen und man hätte das auch anders machen können. Ich habe mich für die schnellste Variante entschieden.
Ärger mit dem Cache
Wenn Du ein paar Versuche brauchst um den Download zu realisieren, leere zwischendurch mal dein Cache.
Mich hat dieser schon einige Male veräppelt.
Alles klappte an sich, aber mein Browser hat nicht die Aktualisierung ausgespuckt.
Ist FileZilla sicher?
Auch da kann Google weiterhelfen.
Neben WinSCP (Windows) gibt es weitere Free-Clients, aber wenn Sicherheit im Vordergrund steht, solltet man sich einen kostenpflichtigen Client anschauen.
Gibt es bessere Freehoster als bplaced?
Es gibt noch einige, die ähnliche Leistungen anbieten.
Bei manchen sind bestimmte Dateiarten oder gar Downloads untersagt.
Ausserdem haben sich schon einige Freehoster verabschiedet.
Bislang ist bplaced nicht klein zu kriegen.
Wer mehr Sicherheit möchte, der muß eben ein paar Euro locker machen.
Verallgemeinern kann man da nichts, da viele Faktoren eine Rolle spielen.
Wieviel Speicherplatz, wieviele Datenbanken oder FTP-Zugänge.....
Externen Downloadbereich für Blogspot-Blogger einrichten / 4
Wir haben also einen Webspace und sind in der Lage mit ihm zu kommunizieren.
Abgesehen von den Standarddateien von bplaced, herrscht da Leere.
Wie gesagt ist deine Seite unter www.Benutzername.bplaced.net erreichbar.
Um folgendes zu verdeutlichen werde ich folgende Adresse verwenden: http://bergischertreff.bplaced.net (anschließend ist diese down).
Wenn ich diese im Browser aufrufe, erscheint das:
Jeder hat jetzt Einsicht auf die Struktur.
Das ist eine Manko, dass bei bplaced auftritt, welches bei anderen Hostern nicht vorkommt.
Es gilt erstmal diese Sicherheitslücke zu schließen.
Das machen wir mit einer sogenannten htaccess-Datei.
Diese kann mit dem Windows-Editor erstellt werden.
Editor öffnen und folgendes einfügen:
(Nimmt Euch die Zeit das mit der Hand einzugeben. Beim Kopieren können Probleme auftauchen)
Options -Indexes
ErrorDocument 403 /403.php
ErrorDocument 404 /404.php
Das ganze speichern wir als .htaccess
Dabei ist der Punkt vorne sehr wichtig.
Wichtig ist es auch die Datei in ANSI-Codierung zu speichern:
Das ist also jetzt keine Textdatei mehr.
In der Regel speichert der Editor ab Win7 die Datei problemlos.
Sollte diese als Textdatei gespeichert werden, dann müsst ihr die Endung .txt entfernen.
Das könnt ihr problemlos mit FileZilla erledigen.
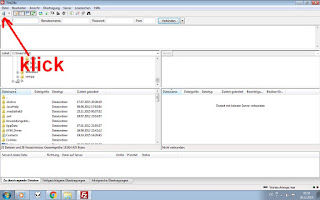
Jetzt übertragen wir diese Datei auf die oberste Fläche des Servers (Root).
Dazu öffnen wir den bereits eingerichteten Filezilla.
Da die Daten schon eingetragen sind brauchen wir jetzt nur noch auf dem Pfeil zu drücken und unten erscheint unser Server.
Nach der Bestätigung öffnet sich dieser.
Navigiert links dahin, wo Ihr Eure htaccess gespeichert habt.
Bei mir ist es der Desktop.
Anschließend mit Rechtsklick auf "Hochladen" und die Übertragung beginnt.
 Jetzt rufen wir erneut unsere Seite auf und wir sehen eine Fehlermelung.
Jetzt rufen wir erneut unsere Seite auf und wir sehen eine Fehlermelung.
Eine "Du kommst hier net rein" Meldung.
Das Verzeichnis ist für den externen Zugriff erstmal gesperrt.
Bei bplaced Freehosting lässt sich leider keine eigene Fehlermeldung realisieren.
Soll uns aber Latte sein, Hauptsache der Server ist nicht offen.
Mit 'der htaccess sorge ich dafür dass kein Ordner mehr betreten werden kann. Das gilt auch für Unterordner.
Nachdem wir das erledigt haben wird es Zeit unsere Download-Dateien hochzuladen.
Ich werde das so machen, dass ich einen Ordner auf dem Rechner erstelle und dort eine png einfüge.
Mein Ordner heisst "downloads". Dort lege ich eine Datei ab.
Abgesehen von den Standarddateien von bplaced, herrscht da Leere.
Wie gesagt ist deine Seite unter www.Benutzername.bplaced.net erreichbar.
Um folgendes zu verdeutlichen werde ich folgende Adresse verwenden: http://bergischertreff.bplaced.net (anschließend ist diese down).
Wenn ich diese im Browser aufrufe, erscheint das:
Jeder hat jetzt Einsicht auf die Struktur.
Das ist eine Manko, dass bei bplaced auftritt, welches bei anderen Hostern nicht vorkommt.
Es gilt erstmal diese Sicherheitslücke zu schließen.
Das machen wir mit einer sogenannten htaccess-Datei.
Diese kann mit dem Windows-Editor erstellt werden.
Editor öffnen und folgendes einfügen:
(Nimmt Euch die Zeit das mit der Hand einzugeben. Beim Kopieren können Probleme auftauchen)
Options -Indexes
ErrorDocument 403 /403.php
ErrorDocument 404 /404.php
Das ganze speichern wir als .htaccess
Dabei ist der Punkt vorne sehr wichtig.
Wichtig ist es auch die Datei in ANSI-Codierung zu speichern:
Das ist also jetzt keine Textdatei mehr.
In der Regel speichert der Editor ab Win7 die Datei problemlos.
Sollte diese als Textdatei gespeichert werden, dann müsst ihr die Endung .txt entfernen.
Das könnt ihr problemlos mit FileZilla erledigen.
Jetzt übertragen wir diese Datei auf die oberste Fläche des Servers (Root).
Dazu öffnen wir den bereits eingerichteten Filezilla.
Da die Daten schon eingetragen sind brauchen wir jetzt nur noch auf dem Pfeil zu drücken und unten erscheint unser Server.
Nach der Bestätigung öffnet sich dieser.
Navigiert links dahin, wo Ihr Eure htaccess gespeichert habt.
Bei mir ist es der Desktop.
Anschließend mit Rechtsklick auf "Hochladen" und die Übertragung beginnt.

Eine "Du kommst hier net rein" Meldung.
Das Verzeichnis ist für den externen Zugriff erstmal gesperrt.
Bei bplaced Freehosting lässt sich leider keine eigene Fehlermeldung realisieren.
Soll uns aber Latte sein, Hauptsache der Server ist nicht offen.
Mit 'der htaccess sorge ich dafür dass kein Ordner mehr betreten werden kann. Das gilt auch für Unterordner.
Nachdem wir das erledigt haben wird es Zeit unsere Download-Dateien hochzuladen.
Ich werde das so machen, dass ich einen Ordner auf dem Rechner erstelle und dort eine png einfüge.
Mein Ordner heisst "downloads". Dort lege ich eine Datei ab.
Eine png namens "test.png" .
Anschließend lade ich den gesamten Ordner genauso wie oben in den Root hinein.
Um diese Datei aufzurufen gehe ich von den Pfad ein.
Bei mir ist es http://bergischertreff.bplaced.net/downloads/test.png
Jetzt öffnet der Browser zwar das Bild, aber ein Download findet nicht statt.
Dafür brauchen wir eine zweite htaccess, die wir in den Ordner "downloads" hochladen.
Diesmal geben wir folgendes ein:
Dein Downloadbereich wurde angelegt.
Ein paar Sachen möchte ich noch ergänzen.
Dafür lege ich aber noch einen Post an.
Anschließend lade ich den gesamten Ordner genauso wie oben in den Root hinein.
Um diese Datei aufzurufen gehe ich von den Pfad ein.
Bei mir ist es http://bergischertreff.bplaced.net/downloads/test.png
Jetzt öffnet der Browser zwar das Bild, aber ein Download findet nicht statt.
Dafür brauchen wir eine zweite htaccess, die wir in den Ordner "downloads" hochladen.
Diesmal geben wir folgendes ein:
<Files *.*>
Header set Content-Disposition
attachment
</Files>
<Files .htaccess>
order allow,deny
deny from all
</Files>
Jetzt sollte die Datei als Download zur Verfügung stehen.
Dein Downloadbereich wurde angelegt.
Ein paar Sachen möchte ich noch ergänzen.
Dafür lege ich aber noch einen Post an.
Externen Downloadbereich für Blogspot-Blogger einrichten / 3
Jetzt haben wir einen Webspace und müssen nur noch schauen, dass wir unsere Daten vom Rechner auf dem Server rüber bekommen.
Dafür benötigen wir ein Programm. Ein so genannter FTP-Client.
Ich benutze hier FileZilla.
Bitte runterladen und installieren. Darauf gehe ich jetzt nicht ein.
Für die Einrichtung benötigen wir lediglich unseren Benutzernamen und das Passwort, welches wir bei bplaced angegeben haben.
Nachdem wir FileZilla gestartet haben, erscheint dieses Fenster
Dabei fällt auf, dass auf der rechten Seite nichts steht.
Das liegt daran, dass dort die Serverdaten aufgelistet werden.
Da wir noch nicht verbunden sind, kann daher noch nichts erscheinen,
Hier zur Verdeutlichung:
So ähnlich wie bein Win-Explorer lässt sich auf beiden Seiten dort hin navigieren, wo ich es benötige.
Beim Navigieren werde ich klassisich vorgehen, das heisst mich über die Ordner durchnavigieren.
Drag and Drop kann ebenfalls verwendet werden.
Stellen wir also eine Verbindung her.
Wir öffnen den Servermanager
Daraufhin öffnet sich dieses Fenster und wir können den Server einrichten, indem wir den entsprechenden Button klicken (siehe unten)
Jetzt müssen wir unsere Daten eingeben, die wir bei bplaced vergeben haben.
Im folgenden Bild sehen wir welche Bereiche für uns von Bedeutung sind.
Ersetzte "Benutzername" durch Euren Benutzernamen um die Einrichtung zu tätigen.
Schließlich auf "Verbinden" klicken und wir müssen diese Verbindung lediglich noch bestätigen. Zertifikat akzepktieren + OK
Jetzt sehen auf der rechten Seite die vom Server automatisch erstellten Dateien.
Diese sollen uns nicht weiter jucken.
Je nach Anbieter sieht die Struktur eh anders aus.
Wir haben also unser Ziel erreicht und sind mit unserem Server verbunden.
Das ganze funktioniert natürlich auch umgekehrt, soll heissen, dass man Daten vom Server auf dem Rechner runter laden kann.
Im nächsten Teil werden wir den Server für den Download einrichten.

PS
FileZilla ist wohl der beliebteste FTP-Client.
Leicht zu verstehen und zu handhaben.
Allerdings wird das Passwort in base64 kodiert.
Im Ordner Data>>Settings befindet sich die Datei sitemanager.xml.
Dort finden wir das kodierte Passwort.
Auf der Seite https://www.base64decode.org lässt sich das Passwort ohne weiteres sichtbar machen.
Wer also mehr Sicherheit möchte, der soll Google bemühen.
Uns soll FileZilla erst einmal genügen.
Dafür benötigen wir ein Programm. Ein so genannter FTP-Client.
Ich benutze hier FileZilla.
Bitte runterladen und installieren. Darauf gehe ich jetzt nicht ein.
Für die Einrichtung benötigen wir lediglich unseren Benutzernamen und das Passwort, welches wir bei bplaced angegeben haben.
Nachdem wir FileZilla gestartet haben, erscheint dieses Fenster
Dabei fällt auf, dass auf der rechten Seite nichts steht.
Das liegt daran, dass dort die Serverdaten aufgelistet werden.
Da wir noch nicht verbunden sind, kann daher noch nichts erscheinen,
Hier zur Verdeutlichung:
So ähnlich wie bein Win-Explorer lässt sich auf beiden Seiten dort hin navigieren, wo ich es benötige.
Beim Navigieren werde ich klassisich vorgehen, das heisst mich über die Ordner durchnavigieren.
Drag and Drop kann ebenfalls verwendet werden.
Stellen wir also eine Verbindung her.
Wir öffnen den Servermanager
Daraufhin öffnet sich dieses Fenster und wir können den Server einrichten, indem wir den entsprechenden Button klicken (siehe unten)
Jetzt müssen wir unsere Daten eingeben, die wir bei bplaced vergeben haben.
Im folgenden Bild sehen wir welche Bereiche für uns von Bedeutung sind.
Ersetzte "Benutzername" durch Euren Benutzernamen um die Einrichtung zu tätigen.
| 1. | Irgendwas (Benutzername,Mein Server, whatever) |
| 2. | Benutzername.bplaced.net |
| 3. | Stellst Du auf "Normal" und Passwort wird gespeichert. Stellst Du auf "Nach Passwort fragen", wird das Passwort bei jeder Verbindung abgefragt. (Lese hierzu ganz unten PS) |
| 4. | Benutzername |
| 5. | Das von Dir gewählte Passwort |
Schließlich auf "Verbinden" klicken und wir müssen diese Verbindung lediglich noch bestätigen. Zertifikat akzepktieren + OK
Jetzt sehen auf der rechten Seite die vom Server automatisch erstellten Dateien.
Diese sollen uns nicht weiter jucken.
Je nach Anbieter sieht die Struktur eh anders aus.
Wir haben also unser Ziel erreicht und sind mit unserem Server verbunden.
Das ganze funktioniert natürlich auch umgekehrt, soll heissen, dass man Daten vom Server auf dem Rechner runter laden kann.
Im nächsten Teil werden wir den Server für den Download einrichten.

PS
FileZilla ist wohl der beliebteste FTP-Client.
Leicht zu verstehen und zu handhaben.
Allerdings wird das Passwort in base64 kodiert.
Im Ordner Data>>Settings befindet sich die Datei sitemanager.xml.
Dort finden wir das kodierte Passwort.
Auf der Seite https://www.base64decode.org lässt sich das Passwort ohne weiteres sichtbar machen.
Wer also mehr Sicherheit möchte, der soll Google bemühen.
Uns soll FileZilla erst einmal genügen.
Sonntag, 27. Dezember 2015
Externen Downloadbereich für Blogspot-Blogger einrichten / 2
Aufbauend auf Teil 1, werden wir uns jetzt unseren Webspace anlegen.
Einerseits würde ich gerne diesen Schritt überspringen, aber andererseits gibt es welche, die das noch nie gemacht haben.
Wir gehen also auf http://bplaced.net .
An sich ist die Sache selbsterklärend und es gibt Unmengen von Berichten darüber, deswegen gehe ich hier nur oberflächlich darauf ein.
Wir sehen auf der Seite folgendes:
Links zwei Free-Pakete, die sich etwas unterscheiden. Davon muß ich mir bei der Anmeldung gleich eins aussuchen.
Rechts unten haben wir die Option "domaincheck".
Hier müssen wir einen noch nicht verwendeten Benutzernamen finden.
Man sollte bedenken, dass Dein Space später unter dieser Adresse zu erreichen ist. Also: www.Benutzername.bplaced.net.
Das finden eines anständigen Benutzernamens kann -so ähnlich wie bei blogger- ein paar Anläufe benötigen.
Wichtig ist, dass Ihr eine "echte" Mailadresse verwendet. Keine "Trash-Mail-Adresse".
Bplaced wird Euch nacher einen Bestätigungslink senden um Euren Account freizuschalten.
Pro Mailadresse darf nur ein Account angelegt werden.
Nachdem man einen freien Benutzernamen gefunden hat, geht es weiter zur eigentlichen Anmeldung.
( Ich habe eine übrig gebliebene Adresse, die ich verwenden werde. )
Den Benutzernamen und das angegebene Passwort werden wir noch zusätzlich benötigen um eine Verbindung zum Server herzustellen.
Jetzt geht es darum einen Paket auszusuchen. Wir können uns ruhig das 2GB-Paket aussuchen. Das ist genug Platz.
Wer nicht so viel Platz benötigt und evtl zukünftig mehrere Datenbanken braucht, der wähle das kleinere Paket.
Man könnte sich hier zB auch einen WordPress-Blog einrichten oder einfach eine ganz normale Homepage und je nach Vorhaben sind mehrere Datenbanken nötig.
Nachdem wir unsere Daten bei der Anmeldung eingegeben haben und diese erfolgreich war, schickt bplaced einen Bestätigungslink an die von uns angegebene Mailadresse. Diesen wie gewohnt bestätigen und somit ist der Account eingerichtet.
Um diesen jetzt und auch zukünftig zu betreten, gehen wir auf die Stratseite von bplaced .
Dort sehen wir den Userlogin.
Wir betreten den Account einfach mal abschließend.
Wenn es so wie unten aussieht, dann habt Ihr es geschafft und wir können zum nächsten Schritt gehen.
Dieser Bereich steht in der Regel sofort zur Verfügung.
Allerdings dauert es beim FTP-Zugang (Teil3) und bis die Seite extern erreichbar ist eine Weile.
Bei mir war es letztens eine Stunde, aber was solls, kostet ja nichts.
Man sollte nur daran denken sich mindestens alle 2 oder 3 Monate (müßt ihr selber mal googlen) den Account zu besuchen, da man sonst als inaktiv gilt und der Account dann gelöscht wird.
Dann wären alle Daten weg und Eure Besucher landen nur noch auf tote Links.
Ausserdem wäre die ganze Arbeit umsonst.
Man bekommt allerdings vorher eine Mail und wird darauf aufmerksam gemacht.
Ich schaue bei meinem Account einmal im Monat vorbei (einmal einloggen und dann wieder raus) und hatte noch nie Probleme.
Im nächsten Teil werden wir eine Verbindung zum Webspace herstellen.
Einerseits würde ich gerne diesen Schritt überspringen, aber andererseits gibt es welche, die das noch nie gemacht haben.
Wir gehen also auf http://bplaced.net .
An sich ist die Sache selbsterklärend und es gibt Unmengen von Berichten darüber, deswegen gehe ich hier nur oberflächlich darauf ein.
Wir sehen auf der Seite folgendes:
Links zwei Free-Pakete, die sich etwas unterscheiden. Davon muß ich mir bei der Anmeldung gleich eins aussuchen.
Rechts unten haben wir die Option "domaincheck".
Hier müssen wir einen noch nicht verwendeten Benutzernamen finden.
Man sollte bedenken, dass Dein Space später unter dieser Adresse zu erreichen ist. Also: www.Benutzername.bplaced.net.
Das finden eines anständigen Benutzernamens kann -so ähnlich wie bei blogger- ein paar Anläufe benötigen.
Wichtig ist, dass Ihr eine "echte" Mailadresse verwendet. Keine "Trash-Mail-Adresse".
Bplaced wird Euch nacher einen Bestätigungslink senden um Euren Account freizuschalten.
Pro Mailadresse darf nur ein Account angelegt werden.
Nachdem man einen freien Benutzernamen gefunden hat, geht es weiter zur eigentlichen Anmeldung.
( Ich habe eine übrig gebliebene Adresse, die ich verwenden werde. )
Den Benutzernamen und das angegebene Passwort werden wir noch zusätzlich benötigen um eine Verbindung zum Server herzustellen.
Jetzt geht es darum einen Paket auszusuchen. Wir können uns ruhig das 2GB-Paket aussuchen. Das ist genug Platz.
Wer nicht so viel Platz benötigt und evtl zukünftig mehrere Datenbanken braucht, der wähle das kleinere Paket.
Man könnte sich hier zB auch einen WordPress-Blog einrichten oder einfach eine ganz normale Homepage und je nach Vorhaben sind mehrere Datenbanken nötig.
Nachdem wir unsere Daten bei der Anmeldung eingegeben haben und diese erfolgreich war, schickt bplaced einen Bestätigungslink an die von uns angegebene Mailadresse. Diesen wie gewohnt bestätigen und somit ist der Account eingerichtet.
Um diesen jetzt und auch zukünftig zu betreten, gehen wir auf die Stratseite von bplaced .
Dort sehen wir den Userlogin.
Wir betreten den Account einfach mal abschließend.
Wenn es so wie unten aussieht, dann habt Ihr es geschafft und wir können zum nächsten Schritt gehen.
Dieser Bereich steht in der Regel sofort zur Verfügung.
Allerdings dauert es beim FTP-Zugang (Teil3) und bis die Seite extern erreichbar ist eine Weile.
Bei mir war es letztens eine Stunde, aber was solls, kostet ja nichts.
Man sollte nur daran denken sich mindestens alle 2 oder 3 Monate (müßt ihr selber mal googlen) den Account zu besuchen, da man sonst als inaktiv gilt und der Account dann gelöscht wird.
Dann wären alle Daten weg und Eure Besucher landen nur noch auf tote Links.
Ausserdem wäre die ganze Arbeit umsonst.
Man bekommt allerdings vorher eine Mail und wird darauf aufmerksam gemacht.
Ich schaue bei meinem Account einmal im Monat vorbei (einmal einloggen und dann wieder raus) und hatte noch nie Probleme.
Im nächsten Teil werden wir eine Verbindung zum Webspace herstellen.
Freitag, 25. Dezember 2015
Externen Downloadbereich für Blogspot-Blogger einrichten / 1
Das schöne an blogspot ist, dass man keinen eigenen Webspace benötigt, da man das gestellt bekommt.
Gleichzeitig ist es aber für einige Sachen nachteilhaft.
Für das was ich hier vorhabe, ist es der Fall.
Will man Dateien zum Download anbieten, wird es bei blogspot ätzend.
Zwar kann man mit Google Drive etwas in der Art machen, aber das ist mir nicht genug.
Damit meine ich auf einen Link klicken und Download startet automatisch und zwar egal welche Dateiform.
Das ist das was ich hier realisieren möchte.
Um die Sache übersichtlich zu halten, werde ich den Beitrag in mehreren Teilen splitten.
Erst einmal geht es darum grob zu verstehen was wir dafür benötigen.
Das wäre:
1. Einen Webspace um Dateien zu hinterlegen
2. Ein Programm um mit dem Webspace/Server zu kommunizieren
3. Zwei Dateien um das Ganze zu ermöglichen bzw anzupassen.
Ferner entsprechende Datei(en), die wir zum Download anbieten wollen.
Dadurch dass wir einen kostenlosen Anbieter verwenden werden, entstehen keine Kosten.
Ihr müßt lediglich etwas Zeit investieren.
Zu 1:
Als Webspace werde ich den kostenlosen Hoster bplaced verwenden.
Ihr könnt auch einen anderen verwenden.
Wichtig ist es das es PHP-tauglich ist bzw sogenannte ''htaccess'' Dateien unterstützt.
Für unser Vorhaben ist bplaced ausreichend.
Zwar sind bei bplaced-freehosting einige Funktionen eingeschränkt, die uns aber hierfür nicht betreffen.
Zu 2:
Um mit dem Server zu kommunizieren habe ich das weitverbreitete Programm FileZilla gewählt.
Es gibt eine Portable Version, die man bei Bedarf in der Hosentasche hat.
Zu 3:
Diese Dateien können mit dem Windows-Editor erzeugt werden.
Nicht Notepad, Word oder so ein Kram.
Ich selber verwende Notepad++ .
Da bist du immer auf der sicheren Seite.
Im Tutorial werde ich aber den Windows-On-Board-Editor verwenden.
Soweit also kurz erklärt worum es geht.
Es mag zwar etwas schwierig klingen, aber das ist es nicht.
Der Download startet je nach Browsereinstellung automatisch oder es gibt eine Anfrage.
Im nächsten Teil werde ich auf dem Webspace eingehen.
Getestet wurde der Download unter:
Desk: Crome, Firefox, Explorer
Mobil: Samsung S6
Gleichzeitig ist es aber für einige Sachen nachteilhaft.
Für das was ich hier vorhabe, ist es der Fall.
Will man Dateien zum Download anbieten, wird es bei blogspot ätzend.
Zwar kann man mit Google Drive etwas in der Art machen, aber das ist mir nicht genug.
Damit meine ich auf einen Link klicken und Download startet automatisch und zwar egal welche Dateiform.
Das ist das was ich hier realisieren möchte.
Um die Sache übersichtlich zu halten, werde ich den Beitrag in mehreren Teilen splitten.
Erst einmal geht es darum grob zu verstehen was wir dafür benötigen.
Das wäre:
1. Einen Webspace um Dateien zu hinterlegen
2. Ein Programm um mit dem Webspace/Server zu kommunizieren
3. Zwei Dateien um das Ganze zu ermöglichen bzw anzupassen.
Ferner entsprechende Datei(en), die wir zum Download anbieten wollen.
Dadurch dass wir einen kostenlosen Anbieter verwenden werden, entstehen keine Kosten.
Ihr müßt lediglich etwas Zeit investieren.
Zu 1:
Als Webspace werde ich den kostenlosen Hoster bplaced verwenden.
Ihr könnt auch einen anderen verwenden.
Wichtig ist es das es PHP-tauglich ist bzw sogenannte ''htaccess'' Dateien unterstützt.
Für unser Vorhaben ist bplaced ausreichend.
Zwar sind bei bplaced-freehosting einige Funktionen eingeschränkt, die uns aber hierfür nicht betreffen.
Zu 2:
Um mit dem Server zu kommunizieren habe ich das weitverbreitete Programm FileZilla gewählt.
Es gibt eine Portable Version, die man bei Bedarf in der Hosentasche hat.
Zu 3:
Diese Dateien können mit dem Windows-Editor erzeugt werden.
Nicht Notepad, Word oder so ein Kram.
Ich selber verwende Notepad++ .
Da bist du immer auf der sicheren Seite.
Im Tutorial werde ich aber den Windows-On-Board-Editor verwenden.
Soweit also kurz erklärt worum es geht.
Es mag zwar etwas schwierig klingen, aber das ist es nicht.
Der Download startet je nach Browsereinstellung automatisch oder es gibt eine Anfrage.
Im nächsten Teil werde ich auf dem Webspace eingehen.
Getestet wurde der Download unter:
Desk: Crome, Firefox, Explorer
Mobil: Samsung S6
Sonntag, 29. November 2015
Fullscreen Rotation Hintergrundbild auf Blogspot
Oder wechselnde Fullscreen Hintergundbilder.
Das Einbinden eines 100%-Hintergrundbildes hatten wir ja schon.
Wer es noch nicht kennt, kann es hier nachlesen.
Was ist aber, wenn ich möchte, dass das Hintergrundbild wechseln soll?
So wie auf diesem Blog .
Eine GIF-Animation käme in Frage, aber dann habe ich nach der Erstellung nicht die Möglichkeit die Bilder schnell auszutauschen, Also Käse.
Gott sei Dank gibt es jQuery.
Genauer gesagt handelt es sich um das jQuery Cycle Plugin.
Allerdings erweist sich das Einbinden in den Quellcode bei blogspot als etwas umständlicher.
Der XML-Editor parst einige Sachen einfach nicht so, wie der Erfinder das gerne hätte, wenn ich den Code in die HTML rein kopiere.
Insofern ist die externe Auszulagerung der Plugins eine vernünftige, schnelle Alternative.
Wer keinen eigenen Webspace hat, sollte sich überlegen, ob Dropbox oder ähnliche Dienste das ebenfalls ermöglichen. Ich selber nutze solche Dienste nicht, von daher beschränke ich mich darauf, die Dateien auf einem Server zu legen.
Wir benötigen folgende Sachen:
1. Unsere Bilder. Ich gehe im Beispiel auf drei Stück ein (meine Maße: 1280 x 800 px).
Ihr könnt natürlich soviele Pics verwenden wir Ihr wollt.
Meine Bilder habe ich übrigens von wallpaperswide.com
2. Etwas CSS-Eingabe direkt in die blogger-HTML, damit er weisst, wie sich die Hintergrundbilder verhalten sollen.Ausserdem den Bildern im Dashboard auf transparent stellen>> also ohne den Standardhintergrund.
Eine CSS für jQuery selbst, die wir entern auslagern (jquery.maximage.css).
3. Etwas HTML-Code.
4. Die Scripts zum Einbinden.
Also los gehts
Jagd Eure Bilder auf Picasa oder wohin Ihr wollt hoch und kopiert den Pfad zu den Bildern.
Ich verwende jpg's, aber ihr könnt auch andere Formate nehmen.
Unsere Scripts hier herunterladen (WinRar-Datei) .
JETZT GEHT ES NUR DARUM UNSEREN CODE EINZUBAUEN.
Dazu müssen wir über unser Dashboard in den HTML-Code hinein.
Kopiert als aller erstes diese CSS-Anweisung in Euren Blog hinein
#maximage {
position:fixed !important; /* das ist die Box wo unsere Bilder hinein kommen*/
}
Ferner unter Dashboard>Vorlage>>Anpassen>>Erweitert>>Bilder>>Hintergrundfarbe>>transparent
Anschließend alle drei Dateien aus dem WinRar-Verzeichnis entpacken und auf dem Server hochladen und den Pfad kopieren.
Die jquery.maximage.css setzen wir zwischen <head> und </head>
<link rel="stylesheet" href="Pfad-zur-Datei/jquery.maximage.css" type="text/css" media="screen" />
Jetzt bereiten wir unseser Bilder vor und setzen danach die Links zu den anderen beiden Dateien aus der WinRar-Datei drunter. Der folgende Code setzen wir gleich direkt in unsere HTML hinein direkt oben in den Body:
<div id="maximage"> <img src="Pfad-zur-Bild-1.jpg" alt="" />
<img src="Pfad-zur-Bild-2.jpg" alt="" />
<img src="Pfad-zur-Bild-3.jpg" alt="" />
usw
</div>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js'></script> <script src="Pfad-zur-Datei/jquery.cycle.all.js" type="text/javascript"></script>
<script src="Pfad-zur-Datei/jquery.maximage.js" type="text/javascript"></script>
<script type="text/javascript"> $(function(){ // Trigger maximage jQuery('#maximage').maximage(); }); </script>
Aber Vorsicht! Es kann durchaus sein, dass das ganze bei Euch nicht läuft. Es kann passieren, dass sich JavaScripts gegenseitig aushebeln.
Zugegeben, so eine Spielerei braucht man nicht unbedingt. Andererseits habe ich das schon ein paar mal gesehen und war neugierig zu sehen, ob sich das auch auf blogspot umsetzen lässt.
Das Einbinden eines 100%-Hintergrundbildes hatten wir ja schon.
Wer es noch nicht kennt, kann es hier nachlesen.
Was ist aber, wenn ich möchte, dass das Hintergrundbild wechseln soll?
So wie auf diesem Blog .
Eine GIF-Animation käme in Frage, aber dann habe ich nach der Erstellung nicht die Möglichkeit die Bilder schnell auszutauschen, Also Käse.
Gott sei Dank gibt es jQuery.
Genauer gesagt handelt es sich um das jQuery Cycle Plugin.
Allerdings erweist sich das Einbinden in den Quellcode bei blogspot als etwas umständlicher.
Der XML-Editor parst einige Sachen einfach nicht so, wie der Erfinder das gerne hätte, wenn ich den Code in die HTML rein kopiere.
Insofern ist die externe Auszulagerung der Plugins eine vernünftige, schnelle Alternative.
Wer keinen eigenen Webspace hat, sollte sich überlegen, ob Dropbox oder ähnliche Dienste das ebenfalls ermöglichen. Ich selber nutze solche Dienste nicht, von daher beschränke ich mich darauf, die Dateien auf einem Server zu legen.
Wir benötigen folgende Sachen:
1. Unsere Bilder. Ich gehe im Beispiel auf drei Stück ein (meine Maße: 1280 x 800 px).
Ihr könnt natürlich soviele Pics verwenden wir Ihr wollt.
Meine Bilder habe ich übrigens von wallpaperswide.com
2. Etwas CSS-Eingabe direkt in die blogger-HTML, damit er weisst, wie sich die Hintergrundbilder verhalten sollen.Ausserdem den Bildern im Dashboard auf transparent stellen>> also ohne den Standardhintergrund.
Eine CSS für jQuery selbst, die wir entern auslagern (jquery.maximage.css).
3. Etwas HTML-Code.
4. Die Scripts zum Einbinden.
Also los gehts
Jagd Eure Bilder auf Picasa oder wohin Ihr wollt hoch und kopiert den Pfad zu den Bildern.
Ich verwende jpg's, aber ihr könnt auch andere Formate nehmen.
Unsere Scripts hier herunterladen (WinRar-Datei) .
JETZT GEHT ES NUR DARUM UNSEREN CODE EINZUBAUEN.
Dazu müssen wir über unser Dashboard in den HTML-Code hinein.
Kopiert als aller erstes diese CSS-Anweisung in Euren Blog hinein
#maximage {
position:fixed !important; /* das ist die Box wo unsere Bilder hinein kommen*/
}
Ferner unter Dashboard>Vorlage>>Anpassen>>Erweitert>>Bilder>>Hintergrundfarbe>>transparent
Anschließend alle drei Dateien aus dem WinRar-Verzeichnis entpacken und auf dem Server hochladen und den Pfad kopieren.
Die jquery.maximage.css setzen wir zwischen <head> und </head>
<link rel="stylesheet" href="Pfad-zur-Datei/jquery.maximage.css" type="text/css" media="screen" />
Jetzt bereiten wir unseser Bilder vor und setzen danach die Links zu den anderen beiden Dateien aus der WinRar-Datei drunter. Der folgende Code setzen wir gleich direkt in unsere HTML hinein direkt oben in den Body:
<div id="maximage"> <img src="Pfad-zur-Bild-1.jpg" alt="" />
<img src="Pfad-zur-Bild-2.jpg" alt="" />
<img src="Pfad-zur-Bild-3.jpg" alt="" />
usw
</div>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js'></script> <script src="Pfad-zur-Datei/jquery.cycle.all.js" type="text/javascript"></script>
<script src="Pfad-zur-Datei/jquery.maximage.js" type="text/javascript"></script>
<script type="text/javascript"> $(function(){ // Trigger maximage jQuery('#maximage').maximage(); }); </script>
Aber Vorsicht! Es kann durchaus sein, dass das ganze bei Euch nicht läuft. Es kann passieren, dass sich JavaScripts gegenseitig aushebeln.
Zugegeben, so eine Spielerei braucht man nicht unbedingt. Andererseits habe ich das schon ein paar mal gesehen und war neugierig zu sehen, ob sich das auch auf blogspot umsetzen lässt.
Sonntag, 13. September 2015
Nivo-Slider in Blogger einbauen
Vorab sei gesagt, dass ich folgende Spielerei eher für Desktopdesings empfehle.
Bei mobilen Geräten kann es schief gehen.
Wir werden den Slider auf der Startseite einbauen.
Meine Bilder sind alle gleich groß (912 x 385 px)
Fangen wir damit an unter Layout eine neue HTML/Javascript Cross Column Gadget einfügen.
Die neue Column nennt Blogger region-inner tabs-inner
Anschließend den Header und die navbar mittels CSS entfernen und den padding (Absand zum Rand) bei der neuen Column entfernen.
CSS lautet jetzt:
#navbar {display:none}
.header {display:none}
.region-inner.tabs-inner {margin:0;padding:0}
#crosscol {margin:0;padding:0}
Wenn man nicht möchte dass der slider nach dem Laden springt:
.region-inner.tabs-inner {margin:0;padding:0;height:397px}
Ihr tragt natürlich die Höhe Eurer Bilder ein.
Würde ich nur auf Desktopversion nehmen
Jetzt ein paar Angaben im Headbereich eingeben um den Slider zu steuern.
Wir gehen unter Vorlage>>HTML bearbeiten und geben zwischen <head>und</head> folgendes ein:
<!-- NIVO SLIDER ANFANG -->
<link href='pfad-zum-server/themes/default/default.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/light/light.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/dark/dark.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/bar/bar.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/nivo-slider.css' media='screen' rel='stylesheet' type='text/css'/>
<!-- NIVO SLIDER ENDE -->
Fehlen nur noch meine vorbereiteten Bilder auf Picasa-Webalben hochzuladen und mir den Pfad zu kopieren
Ich habe mir drei Bilder vom Kumpel ausgeliehen, die die Maße 940x397 Pixel haben.
( slider-01.jpg – slider-02.jpg – slider-03jpg )
Das wird die Breite sein,die meine Column haben wird.
Die Höhe könnt Ihr so legen wie es Euch passt.
Wichtig ist nur,dass die Bilder alle die selben Maße haben.
Und jetzt geht es ab in unsere Column um folgendes einzugeben:
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<!-- Bild 1 - Einfaches Bild -->
<img src="pfad-picasa-album/slider-01.jpg" alt="" />
<!-- Bild 2 - Verlinktes Bild -->
<a href="#"><img src="pfad-picasa-album/slider-02.jpg" alt="" title="Klick auf das Bild und du gelangst zur Galerie" /></a>
<!-- Bild 3 - Verlinkte Schrift -->
<img src="pfad-picasa-album/slider-03.jpg" alt="" title="#htmlcaption" />
</div>
<!-- Dieser Text wird bei Bild 3 ausgegeben -->
<div id="htmlcaption" class="nivo-html-caption">
Direkt zur <a href="#"> Galerie</a>.
</div>
</div>
<script type="text/javascript" src="pfad-zum-server/scripts/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="pfad-zum-server/scripts/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Und wenn wir alles richtig gemacht haben sollte es sliden.
Bei mobilen Geräten kann es schief gehen.
Wir werden den Slider auf der Startseite einbauen.
Meine Bilder sind alle gleich groß (912 x 385 px)
Fangen wir damit an unter Layout eine neue HTML/Javascript Cross Column Gadget einfügen.
Die neue Column nennt Blogger region-inner tabs-inner
Anschließend den Header und die navbar mittels CSS entfernen und den padding (Absand zum Rand) bei der neuen Column entfernen.
CSS lautet jetzt:
#navbar {display:none}
.header {display:none}
.region-inner.tabs-inner {margin:0;padding:0}
#crosscol {margin:0;padding:0}
Wenn man nicht möchte dass der slider nach dem Laden springt:
.region-inner.tabs-inner {margin:0;padding:0;height:397px}
Ihr tragt natürlich die Höhe Eurer Bilder ein.
Würde ich nur auf Desktopversion nehmen
Jetzt ein paar Angaben im Headbereich eingeben um den Slider zu steuern.
Wir gehen unter Vorlage>>HTML bearbeiten und geben zwischen <head>und</head> folgendes ein:
<!-- NIVO SLIDER ANFANG -->
<link href='pfad-zum-server/themes/default/default.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/light/light.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/dark/dark.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/themes/bar/bar.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='pfad-zum-server/nivo-slider.css' media='screen' rel='stylesheet' type='text/css'/>
<!-- NIVO SLIDER ENDE -->
Fehlen nur noch meine vorbereiteten Bilder auf Picasa-Webalben hochzuladen und mir den Pfad zu kopieren
Ich habe mir drei Bilder vom Kumpel ausgeliehen, die die Maße 940x397 Pixel haben.
( slider-01.jpg – slider-02.jpg – slider-03jpg )
Das wird die Breite sein,die meine Column haben wird.
Die Höhe könnt Ihr so legen wie es Euch passt.
Wichtig ist nur,dass die Bilder alle die selben Maße haben.
Und jetzt geht es ab in unsere Column um folgendes einzugeben:
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<!-- Bild 1 - Einfaches Bild -->
<img src="pfad-picasa-album/slider-01.jpg" alt="" />
<!-- Bild 2 - Verlinktes Bild -->
<a href="#"><img src="pfad-picasa-album/slider-02.jpg" alt="" title="Klick auf das Bild und du gelangst zur Galerie" /></a>
<!-- Bild 3 - Verlinkte Schrift -->
<img src="pfad-picasa-album/slider-03.jpg" alt="" title="#htmlcaption" />
</div>
<!-- Dieser Text wird bei Bild 3 ausgegeben -->
<div id="htmlcaption" class="nivo-html-caption">
Direkt zur <a href="#"> Galerie</a>.
</div>
</div>
<script type="text/javascript" src="pfad-zum-server/scripts/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="pfad-zum-server/scripts/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Und wenn wir alles richtig gemacht haben sollte es sliden.
Freitag, 4. September 2015
Social Media Container - Rechts gefloatet
Es geht darum in einer Navigation Social-Media-Buttons einzubauen, die sich am rechten Rand ausrichten. Da lag das Problem.
Die Schwierigkeit ist der Kasten rechts mit den Buttons.
Auf das minimum reduziert und unausgeschmückt soll es so oder so ähnlich aussehen:
Jetzt müssen wir nur verstehen wie der Aufbau ist.
Das was Du immer im Quelltext siehst, als div bezeichnet, ist ja nichts anderes als eine Box.
In diesem Fall haben wie eine Box und darin befinden sich zwei boxen,
Eine links und die andere rechts positioniert. Alle Boxen haben hier eine Höhe von 30px.
Vereinfacht haben wir in der HTML:
<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">Buttons</div>
</div>
Daher ist unsere CSS (background entspricht der jeweiligen Farbe) erstmal
.green {background:green; height:30px}
.red {background:red; height: 30px}
.orange {background:orange; height: 30px}
Doch das wird nicht klappen, weil die div-elemente von Haus aus einen Standardwert haben.
Das ist display: block.
Das heißt sie zieht sich -solange ich nichts anderes befehle- bis zum Ende des vorhandenen, restlichen Platzes.
Zum besseren Verständnis:
Die grüne Box alleine verhält sich so:
Volle Möhre auf die ganze Breite gezogen.
Und was passiert, wenn ich alle drei Boxen wie oben beschrieben miteinander verschachtel?
Die zwei Boxen innen verhalten sich wie die grüne.
Ziehen sich bis zum Ende, stellen sich untereinander und überdecken den Hintergrund der grünen Box.
Es wird also Zeit den inneren Boxen bescheid zu geben, dass sie sich anders verhalten sollen als sie standardmäßig unterwegs sind. Den Befehl aushebeln.
Dafür gibt es für diesen Zweck die CSS-Anweisung float (engl.sowas wie fließen,schweben,gleiten).
Da hätten wir float:right - float:left - float:none
CSS:
.green {background:green; height: 30px}
.red {background:red; height: 30px;float:left}
.orange {background:orange; height: 30px; float:right}
Das einzige was wir noch machen müssen ist, bescheid zu geben, dass wir mit dem floaten aufhören.
Das machen wir mit CSS-Anweisung clear: both (tradizionelle Methode.gibt andere,aber lassen wir erstmal gut sein)
Hier um Verwirrung zu vermeiden die gesamte CSS nochmal,bevor wir anfangen sie auszuschmücken.
.green {background:green; } << Höhe jetzt weggelassen,damit sie sich automatisch anpasst
.red {background:red; height: 30px;float:left}
.orange {background:orange; height: 30px; float:right}
.clear {both}
Gesamte HTML:
<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">Buttons</div>
<div class="clear"></div>
</div>
Und jetzt fügen wir endlich unsere social-things-bums ein.
Ich nehme die ersten drei, die mir vor die Flinte laufen und lade sie auf Picasa hoch.



<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">
<img src="Pfad zum Bild1" alt="">
<img src="Pfad zum Bild2" alt="">
<img src="Pfad zum Bild3" alt="">
</div>
<div class="clear"></div>
</div>
Und hier das Ergebnis mit minimale Veränderungen



Habe mich sehr bemüht verständlich zu schreiben.
Fachchinesisch möglichst vermieden.
Ein Webdesigner würde mir die Ohren lang ziehen, aber who cares?
Die Schwierigkeit ist der Kasten rechts mit den Buttons.
Auf das minimum reduziert und unausgeschmückt soll es so oder so ähnlich aussehen:
Mein Logo
Buttons
Jetzt müssen wir nur verstehen wie der Aufbau ist.
Das was Du immer im Quelltext siehst, als div bezeichnet, ist ja nichts anderes als eine Box.
In diesem Fall haben wie eine Box und darin befinden sich zwei boxen,
Eine links und die andere rechts positioniert. Alle Boxen haben hier eine Höhe von 30px.
Vereinfacht haben wir in der HTML:
<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">Buttons</div>
</div>
Daher ist unsere CSS (background entspricht der jeweiligen Farbe) erstmal
.green {background:green; height:30px}
.red {background:red; height: 30px}
.orange {background:orange; height: 30px}
Doch das wird nicht klappen, weil die div-elemente von Haus aus einen Standardwert haben.
Das ist display: block.
Das heißt sie zieht sich -solange ich nichts anderes befehle- bis zum Ende des vorhandenen, restlichen Platzes.
Zum besseren Verständnis:
Die grüne Box alleine verhält sich so:
Und was passiert, wenn ich alle drei Boxen wie oben beschrieben miteinander verschachtel?
Mein Logo
Buttons
Die zwei Boxen innen verhalten sich wie die grüne.
Ziehen sich bis zum Ende, stellen sich untereinander und überdecken den Hintergrund der grünen Box.
Es wird also Zeit den inneren Boxen bescheid zu geben, dass sie sich anders verhalten sollen als sie standardmäßig unterwegs sind. Den Befehl aushebeln.
Dafür gibt es für diesen Zweck die CSS-Anweisung float (engl.sowas wie fließen,schweben,gleiten).
Da hätten wir float:right - float:left - float:none
CSS:
.green {background:green; height: 30px}
.red {background:red; height: 30px;float:left}
.orange {background:orange; height: 30px; float:right}
Mein Logo
Buttons
Das einzige was wir noch machen müssen ist, bescheid zu geben, dass wir mit dem floaten aufhören.
Das machen wir mit CSS-Anweisung clear: both (tradizionelle Methode.gibt andere,aber lassen wir erstmal gut sein)
Hier um Verwirrung zu vermeiden die gesamte CSS nochmal,bevor wir anfangen sie auszuschmücken.
.green {background:green; } << Höhe jetzt weggelassen,damit sie sich automatisch anpasst
.red {background:red; height: 30px;float:left}
.orange {background:orange; height: 30px; float:right}
.clear {both}
Gesamte HTML:
<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">Buttons</div>
<div class="clear"></div>
</div>
Und jetzt fügen wir endlich unsere social-things-bums ein.
Ich nehme die ersten drei, die mir vor die Flinte laufen und lade sie auf Picasa hoch.



<div class="green">
<div class="red">Mein Logo</div>
<div class="orange">
<img src="Pfad zum Bild1" alt="">
<img src="Pfad zum Bild2" alt="">
<img src="Pfad zum Bild3" alt="">
</div>
<div class="clear"></div>
</div>
Und hier das Ergebnis mit minimale Veränderungen
ICH HABE KEINE LUST MEHR ZU SCHREIBEN



Habe mich sehr bemüht verständlich zu schreiben.
Fachchinesisch möglichst vermieden.
Ein Webdesigner würde mir die Ohren lang ziehen, aber who cares?
Mittwoch, 2. September 2015
Saubere Ankerlinks bei blogger setzen
Der sauberste weg einen Ankerlink in blogger zu setzen ist der, eine id zu setzen.
Wie,wo,was?
Ich möchte folgendes machen:
Ich drücke auf einen Link und dann springe ich zu einer anderen Stelle auf meiner Seite.
Dafür muss ich ins HTML-Modus gehen.
Was ich benötige ist die ganaue Adresse meiner Seite bzw meines Posts.
Um das zu verdeutlichen nehme ich die Adresse dieses Posts.
Die Stelle von wo ich starte kennzeichne ich so:
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring">start</a>
Mein Anker heisst bei mir also "#spring"
Die Stelle wo ich hin springen will/mein Ziel, kennzeiche ich wie folgt:
<div id="spring">Ziel</div>
Der Text muss nicht zwingend im div stehen.
Bietet sich aber an,vor allem wenn es eine Überschrift ist.
Praktisches Beispiel hierzu ganz unten unter PS
Das würde natürlich auch gehen
<div id="spring"></div>
Ziel
Das einzige was Ihr tun müsst, ist lediglich Eure Adresse an die Stelle zu setzen, die ich oben rot gekennzeichnet habe. Einfach ersetzen und fertig.
Denkt daran, dass eine id nur einmal auf einer Seite vorkommen darf.
Wenn Ihr noch einen Ankerlink setzen wollt müsst Ihr eben einen anderen Namen vergeben.
Zb:
Die Stelle von wo ich starte zb "spring2" nennen:
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring2">start</a>
Die Stelle wo ich hin springen will/mein Ziel, dementsprechend "spring2":
<div id="spring2">Ziel</div>
usw.
Das ganze würde natürlich auch von einer anderen Seite aus funktionieren.
Nehmen wir mal an ich hätte einen Beitrag auf einer anderen Seite geschrieben und würde gerne auf diese bestimmte Stelle des Post hinweisen wollen, so könnte ich zb schreiben.
"Genaue Informationen zum Thema finden Sie
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring">hier</a>"
Dann würde mein Besucher genau an dieser Stelle landen, ohne den gesamten Beitrag lesen zu müssen.
Ihr könnt ebenfalls einen span-tag anstatt eines div-tags verwenden.
Also:
<span id="spring"></span>
Unten könnt Ihr einen Link in Aktion sehen.
Es gibt noch zwei andere Möglichkeiten, die jedoch überholt sind, und auf die sich nicht lohnt einzugehen.
Auf Wunsch kann ich das machen, aber die sind beide voll Banane, finde ich.
start
PS
Oft kommt es vor, dass man die Stelle wo man hin springt als Überschrift verwendet.
Diese ist meistens größer formatiert, die Schrift ist fett oder hat eine andere Farbe.
Da bietet sich an diesen div zu formatieren.
Wir nehmen den oben angesprochenen div:
<div id="spring1">Ziel</div>
Jetzt geben wir den div eine class. Zb die class "ueberschrift".
<div id="spring1" class="ueberschrift">Ziel</div>
Unsere CSS dazu:
.ueberschrift {
font-size: 22px;
font-weight: bold;
color: green
}
Hier das Ergebnis:
Im Nachhinein kann ich zudem schnell eine Veränderung für alle divs auf einmal vornehmen.
Wie,wo,was?
Ich möchte folgendes machen:
Ich drücke auf einen Link und dann springe ich zu einer anderen Stelle auf meiner Seite.
Dafür muss ich ins HTML-Modus gehen.
Was ich benötige ist die ganaue Adresse meiner Seite bzw meines Posts.
Um das zu verdeutlichen nehme ich die Adresse dieses Posts.
Die Stelle von wo ich starte kennzeichne ich so:
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring">start</a>
Mein Anker heisst bei mir also "#spring"
Die Stelle wo ich hin springen will/mein Ziel, kennzeiche ich wie folgt:
<div id="spring">Ziel</div>
Der Text muss nicht zwingend im div stehen.
Bietet sich aber an,vor allem wenn es eine Überschrift ist.
Praktisches Beispiel hierzu ganz unten unter PS
Das würde natürlich auch gehen
<div id="spring"></div>
Ziel
Das einzige was Ihr tun müsst, ist lediglich Eure Adresse an die Stelle zu setzen, die ich oben rot gekennzeichnet habe. Einfach ersetzen und fertig.
Denkt daran, dass eine id nur einmal auf einer Seite vorkommen darf.
Wenn Ihr noch einen Ankerlink setzen wollt müsst Ihr eben einen anderen Namen vergeben.
Zb:
Die Stelle von wo ich starte zb "spring2" nennen:
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring2">start</a>
Die Stelle wo ich hin springen will/mein Ziel, dementsprechend "spring2":
<div id="spring2">Ziel</div>
usw.
Das ganze würde natürlich auch von einer anderen Seite aus funktionieren.
Nehmen wir mal an ich hätte einen Beitrag auf einer anderen Seite geschrieben und würde gerne auf diese bestimmte Stelle des Post hinweisen wollen, so könnte ich zb schreiben.
"Genaue Informationen zum Thema finden Sie
<a href="http://blogschande.blogspot.de/2015/09/saubere-ankerlinks-bei-blogger-setzen.html#spring">hier</a>"
Dann würde mein Besucher genau an dieser Stelle landen, ohne den gesamten Beitrag lesen zu müssen.
Ihr könnt ebenfalls einen span-tag anstatt eines div-tags verwenden.
Also:
<span id="spring"></span>
Unten könnt Ihr einen Link in Aktion sehen.
Es gibt noch zwei andere Möglichkeiten, die jedoch überholt sind, und auf die sich nicht lohnt einzugehen.
Auf Wunsch kann ich das machen, aber die sind beide voll Banane, finde ich.
start
Ziel
PS
Oft kommt es vor, dass man die Stelle wo man hin springt als Überschrift verwendet.
Diese ist meistens größer formatiert, die Schrift ist fett oder hat eine andere Farbe.
Da bietet sich an diesen div zu formatieren.
Wir nehmen den oben angesprochenen div:
<div id="spring1">Ziel</div>
Jetzt geben wir den div eine class. Zb die class "ueberschrift".
<div id="spring1" class="ueberschrift">Ziel</div>
Unsere CSS dazu:
.ueberschrift {
font-size: 22px;
font-weight: bold;
color: green
}
Hier das Ergebnis:
Ziel
Somit wird jede Überschrift automatisch formatiert.Im Nachhinein kann ich zudem schnell eine Veränderung für alle divs auf einmal vornehmen.
Abonnieren
Kommentare (Atom)